➡️ Project Overview:
Coffee house is a web application for mobile that allow users to reserve their table at a coffee house, place an order and get it at their table.
➡️ Problem:
During these difficult times of Covid-19, people have started to work from remote locations. With the increase in number of professionals and students have made it difficult to pre-plan their remote work from a coffee shop. Also, they are frustrated to be in the queue and waste their time.
➡️ Goal:
The goal of this mobile application is to solve the user’s problem so that they can search for free tables and reserve them based on their own schedule. This will help users avoid queues, save your time and make reservation beforehand.
➡️ My Role:
I completed this whole product starting from user research, competitive analysis, wireframes and prototype in 6 weeks. This project was a part of my UX design certification from Google (Coursera).
➡️ Tools:
Figma, Adobe Illustrator
➡️ Design Process:
I used a standard design thinking process proposed by the d.school which is a design thinking institute based at Stanford University.
Before going into user research, I conducted a competitor analysis and found out direct or indirect competitors. Espresso house seems to be direct competitor but they don't have an option to reserve tables for team meetings or remote working.
I have conducted several interviews to get insights and understand user's pain points so that they can be addressed accordingly. Developing an empathy was really helpful in getting into the users heads and capture the knowledge about user's attitude and behavior.
➡️ User Personas:
➡️ User Journey Map:
➡️ Problem Statement:
Andre is a busy professional who needs to find a remote workspace and regular coffee intervals because the waiting queue seems to be long most of the time and he doesn't want to leave his table at the cafe.
➡️ Hypothesis Statement:
If andre gets a platform through which he can reserve a table and place an order from their table, then he would be able to focus on his work and never loose his table.
➡️ Goal Statement:
This mobile application will let users to reserve the table and place an order which will affect our users by saving their time and not losing the table. The effectiveness of this solution will be measured by user reviews.
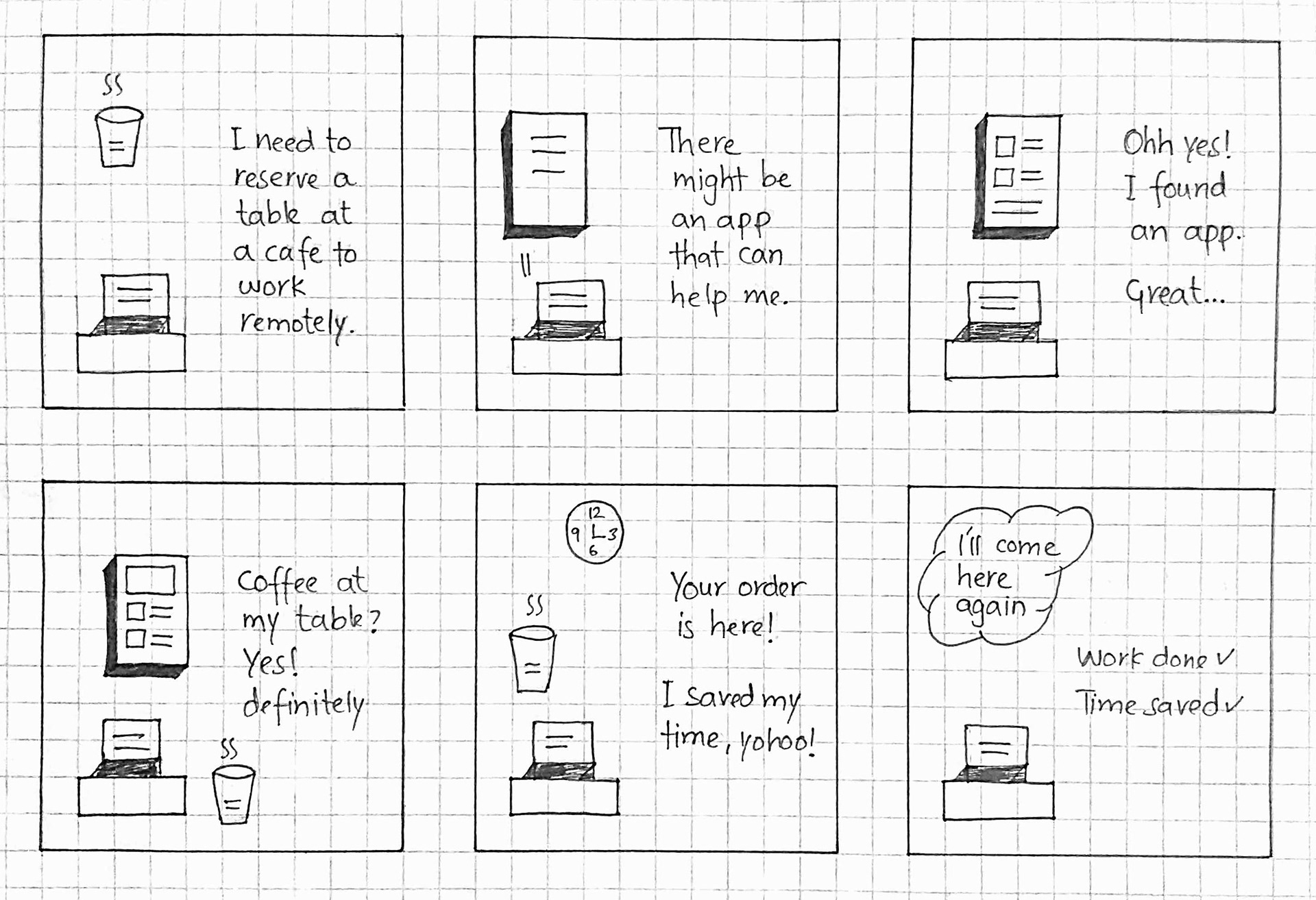
➡️ Storyboard:
Scenario
An application that will allow users to reserve their table at a coffee shop and order coffee at the same time.


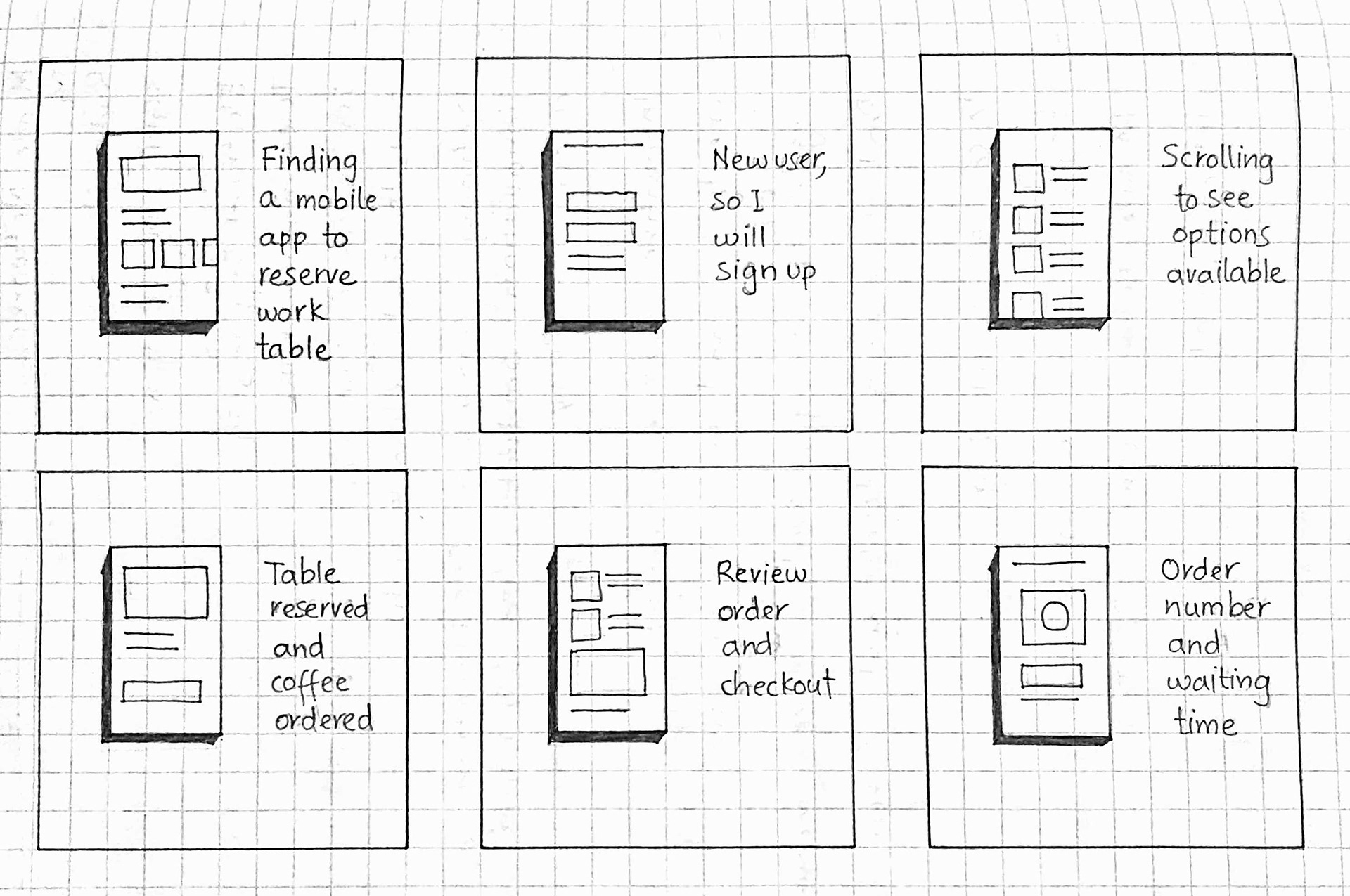
➡️ Wireframes:
➡️ Low-Fidelity Prototype:
➡️ Usability Testing:
➡️ Mockups:
Few of the improvements from usability testing at initial design are mentioned. First of all, have a look at the wireframes:
Here in mockup - 1, users pointed out that there is no way to get out of this screen. So, a navigation menu is provided for the users to switch between different screens.
Here in the mockup - 2, users pointed out that there is no option for them to select the day on which they want to reserve the table. Also, most of the users were confused about how to put the time.
➡️ High-Fidelity Prototype:
➡️ Impact:
The final product resulted in customer satisfaction and some of the reviews are:
1. The feel of the application is cool and catchy.
2. It is an easy-to-use application and has good visuals.
3. I can now pre-plan my remote work from the coffee house.
4. I'll arrange my team's meetings here at the coffee house as I can reserve a table for more people as well.
➡️ My Learnings:
This project has taught me how to empathize with users. I have learnt how to remain user-centered throughout the process by constantly reviewing user's needs and pain points. I learnt to develop a journey map and personas. Improving the designs based on user's feedback during usability testing were very useful. Another big learning was that I got to develop my skill of receiving feedback without getting offended.
In the end, I was able to strengthen my Figma skills.